Interfejs użytkownika – UI w dziedzinie projektowania cyfrowego jest to przestrzeń, w której występują interakcje między ludźmi, a maszynami – to w skrócie co mówi wikipedia. Pozwólmy sobie na uproszczenie poprzez przyporządkowanie go do opisu strony internetowej. W tym miejscu postaramy się wyjaśnić, jakie są główne składniki, aby uzyskać użyteczny, a zarazem estetyczny interfejs użytkownika.
1. Piękne i proste, ale przede wszystkim przydatne
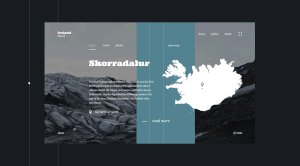
Pierwszy przymiotnik, który chcesz powiązać ze swoją przyszłą witryną, jest prawdopodobnie „oszałamiający” lub jakikolwiek inny opisujący jej piękno. Jest to absolutnie zrozumiałe, ale jest to także pierwszy krok, w którym wielu ludzi popełnia największy błąd, który nie tylko sprawia, że interfejs użytkownika jest gorszy, ale także staje się źródłem problemów na etapie doświadczenia użytkownika (UX). Tym problemem jest brak zgody, jeżeli chodzi o styl koncepcji strony jako całości.
Jak wielu może już wiedzieć, odkrywając możliwości, jakie daje nowoczesna technologia, wraz z ogromnymi pięknymi grafikami, z których możemy korzystać, niezwykle trudnym zadaniem jest wybrać i dopasować wszystko, co najlepsze. Na tym etapie wielu niedoświadczonych projektantów wrzucają wszystko, co uznają za przydatne lub „fajnie” wyglądające bez żadnej koncepcji popierającej ich działania. Jedną z najgorszych rzeczy, jakie możesz zrobić, to wciągnięcie wielu przeciwnych sobie stylów na tej samej witrynie.
W naszym doświadczeniu prostota, która działa, jest kluczem. Oczywiście istnieje cienka linia, gdy traci ona swoją użyteczność, ale nadal jest lepsza niż bycie zdezorientowanym, na przykład na stronie restauracji podczas zamawiania jedzenia. Z tego powodu, jeśli możesz coś uprościć, zrób to. Wrzucanie wszystkiego na jedną witrynę, z mnóstwem przycisków, migającymi, wyskakującymi okienkami czy linkami, od razu steruje ruchem w przeciwną stronę.
2. Ruch jest niesamowity
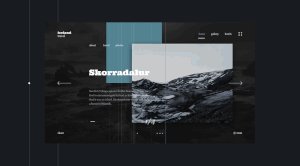
Dobrze zrobiona animacja może sprawić, że Twoja strona będzie się wyróżniać na tle innych. Dzięki animacjom możesz zamaskować czas ładowania się strony, tworzyć świetne przejścia lub sprawić, by strona żyła. Chociaż jak we wszystkim, są momenty, kiedy animacje są po prostu irytujące.
Ważne jest, aby wybrana animacja lub przejście, które ma się pojawić, komponowały się ze stałymi elementami witryny. W wielu przypadkach jest to wyczerpująca i złożona praca, dlatego nie spotyka się tego tak często. Nieprawidłowo wykonana animacja może być nieprzyjemna dla użytkownika, zwłaszcza gdy witryna działa bardziej jak platforma lub portal, który jest często odwiedzany, a czynności, które są tam wykonywane, są powtarzalne. Musisz znać swoich odbiorców i przewidzieć, w jaki sposób będą użytkować Twoją stronę.


Kolejnym aspektem jest wydajność. Nawet jeśli wpadłeś na najlepszy pomysł na animowane przejście, musisz brać pod uwagę, że musi ona działać na tyle sprawnie, aby wywołać odpowiedni efekt na użytkowniku. Niekiedy za animacją może się kryć naprawdę skomplikowany kod, którego nawet dzisiejszy sprzęt i przepustowość nie są w stanie poprawnie obsłużyć. Nie martw się jednak współpraca z zespołem artystów i inżynierów z pewnością ułatwi Ci sprawę. Może i się czasem ze sobą spierają, ale dzięki wspólnej pracy, są w stanie tworzyć wspaniałe przykłady cyfrowego ruchu.
3. Wywołaj natychmiastowe zainteresowanie
Cyfrowa sfera internetowa z każdym dniem staje się coraz większa. Mając na uwadze miliony stron internetowych o podobnej tematyce, najprawdopodobniej będziesz musiał zrobić bardzo dobre pierwsze wrażenie. Jest to trudne, ale możliwe pod warunkiem, że idzie się właściwą drogą, na której ustawia się odpowiednie fundamenty.

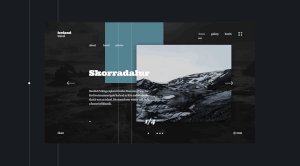
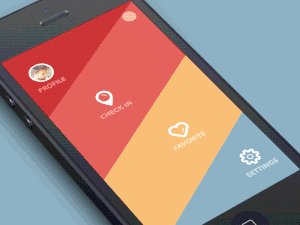
Paleta kolorów jest prawie zawsze pierwszą rzeczą (poza treścią), która zapada w pamięć przy podejmowaniu decyzji, czy ta strona jest warta naszego czasu. Pomyśl o całej swojej stronie jak o wielkim obrazie. Jeśli niektóre elementy nie będą pasowały do tonacji kolorystycznej lub palety innych detali, staną się nieprzyjemne pod względem estetycznym. Jeśli zrobi się to poprawnie, z pewnością użytkownik zapamięta to chodźby podświadomie. Istnieje wiele stron, które mogą mieć mniej treści, ale styl jest tak przyjemny, że spokojnie te braki nadrabiają.
Mała animacja, ikony i wizualna reprezentacja zamiast zwykłego tekstu to także świetny element chwytający uwagę. W dzisiejszym świecie obrazy naprawdę mówią więcej niż tysiące słów. Wystarczy spojrzeć na emotikony i to, jak stają się integralną częścią naszego życia. Ludzki mózg działa najlepiej na bodźce wizualne. Wykorzystaj to na swoją korzyść, aby Twoja witryna zapadła każdemu w pamięci.
4. Pamiętaj o inżynierach
Jest wielu wspaniałych artystów, którzy stworzą Ci piękne projekty koncepcyjne, wyglądające jak wyciągnięte prosto ze snu. Zaprezentują Ci filmy lub gify, które pokazują nieskończoną możliwość interaktywnego, animowanego projektu, ale ważne jest to, aby zrozumieć, że aby działały one w czasie rzeczywistym, musi być to wszystko poparte złożonym kodem. Ten aspekt odnosi się bardziej do części doświadczeń użytkownika, ale mimo tego wpływa także na interfejs i projekt jako całość.
To proste jak budowa cepa: interaktywny, animowany detal jest tak dobry, jak kod go tworzący. Jeśli ten element się posypie, użytkownik na pewno to odczuje. Potrafi być to niezwykle denerwujące i nieprzyjemne, gdy najprostsze zadania są niemożliwe do wykonania ze względu na błędny w kodzie lub ogromną złożoność animacji.
Aby tego uniknąć i sprawić, by witryna była łatwa w obsłudze, a zarazem estetyczna i żywa, ważne jest, aby artyści i inżynierowie byli ze sobą w stałym kontakcie. Pierwsza grupa musi pamiętać, że nie wszystko jest możliwe i muszą być elastyczni pod względem swoich projektów, a druga musi być w gotowości, by zrobić wszystko co się da, aby te artystyczne dzieła urzeczywistnić. Dlatego budując zespół, należy pamiętać o stałym kontakcie i wzajemnym szacunku pomiędzy wszystkimi członkami. Dopiero wtedy możemy osiągnąć piękną i sprawną stronę internetową.